Multidevice aus Prinzip – Designstrategien für edukative Apps
Published February 24, 2015

Hallo, liest du diesen Artikel gerade auf dem Handy oder auf dem Tablet? Ach, auf dem Laptop? Dann bist du bestimmt beim Arbeiten und machst eine kurze Pause. Inzwischen gibt es in Deutschland 2,5 digitale Devices pro Person. Das belegt die Studie Faszination Mobile von Bundesverband Digitale Wirtschaft (BVDW).Mit dem Einzug des Internets der Dinge, so die Prognose aus diese Studie der OECD (2013), Building Blocks for Smart Networks wird diese Zahl im Jahr 2017 in einer Familie mit zwei Jugendlichen schon bei 25 liegen, die Prognose für 2022 erspare ich euch.
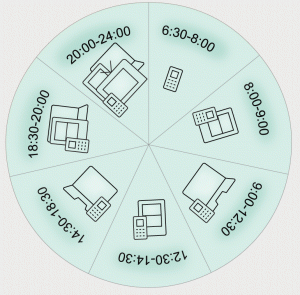
Neugierig macht mich die Frage danach, wie lange und für welchen Zweck die verschiedenen Geräte genutzt werden?
Wann werden welche Geräte ausgepackt?
Hier nun eine Zusammenfassung meiner kleinen Umfrage in Berlin.
Eckdaten des Researches:
- 25 Probanden (Männer und Frauen)
- Alter: 30-45 Jahre
- Bildungsgrad: Akademiker
- Familienstatus: Singles und Familien
- Dauer der Untersuchung: insgesamt 2 Wochen
- Methoden: Tagebucheinträge, Customer Journey

Wozu werden die verschiedenen Geräte eingesetzt?
Nur Nostalgiker besitzen noch einen Wecker – alle anderen werden vom Handy wachgerüttelt und schauen danach zuerst auf die Wetter-App, Ungeduldige und Kinderlose informieren sich schon zwischen dem Frühstücken und Zähneputzen über die Nachrichten.
Auf dem Weg zur Arbeit wird, je nach Distanz, gelesen, gelernt, gespielt, es werden soziale Medien genutzt (Twitter, Facebook, What´s app), E-Mails geschrieben, Podcasts und Musik gehört, sogar telefoniert. Tendenz: Podcasts, Musik, soziale Medien, aber immer wieder auch Lesen z.B. von kurzen Artikeln und News – auf dem Handy. Auf einem Tablet wird eher gelesen, es werden auch mal Filme / Serien geschaut, es wird gelernt. Erst während der Arbeitszeit nehmen die meisten ein Laptop in die Hände, wobei bei Vielen das Handy griffbereit bleibt. In der Mittagszeit werden wieder die Tablets und Handys ausgepackt, um in die soziale Medien reinzuschauen, Musik zu hören, mit den Kindern kurz zu sprechen, sich mit Freunden für den Abend zu verabreden, ein Konzert, Restaurant auszusuchen, schnell noch Mal nachzusehen, ob der Flug auf die Malediven doch billiger ist als man dachte … Das Handy wird (fast!) in jeder Wartesituation (U-Bahn, beim Arzt) aus Langweile ausgepackt. In der Regel schaut ein Mensch ca. 150 Mal am Tag auf das Handy.
Am Abend wird das Handy von vielen als persönlicher Fitnesstrainer, Einkaufszettel und Navigationsgerät genutzt. Aber auf dem heimischen Sofa wird unser Multitasking besonderes beansprucht: nicht selten wird die Aufmerksamkeit zwischen mehreren Geräten geteilt.
Web versus native für die Lern- und Lehrapplikationen
Entscheidungen für oder gegen native Apps werden oft aus finanzieller oder technologischer Perspektive getroffen. Besonderes bei den Lern- und Lehrapplikationen, die schon ohnehin zu den komplexeren gehören, stellt sich die Frage nach einer gut überlegten multidevicen Strategie besonderes drängend. Ich habe verschiedene Lern- und Unterrichtsanwendungen auf dem Laptop, Tablet und Smartphone angeschaut und folgende Irritationen festgestellt:
- Die Synchronisierung zwischen der Website und der nativen App funktioniert nicht sehr gut. Ich lande auf dem Tablet nicht in dem gleichen Kontext wie zuvor auf dem Laptop.
- Die für den Laptop oder für das Tablet / Smartphone optimierten Versionen sind visuell so unterschiedlich, dass ich mich neu orientieren muss.
- Die Funktionen und die Nutzung dieser Funktionen ist irritierend anderes, trotz gemeinsamer visueller Struktur.
Strategie für Interface - und Inhaltskonzepte für die Lernapps
Heute sehe ich es bei den Education-Apps als größte Herausforderung an, die Übergänge der Inhalte von einem Gerät auf ein anderes möglichst leicht zu gestalten.
- Die Hauptfunktionen sollen sofort zu erkennen sein, auch wenn sie an den gerätspezifischen Stellen sind. (Hier wird vorausgesetzt, dass der User mit der Usability der Geräte schon vertraut ist.)
- Der Umgang mit den visuellen Signalen sollte kohärent sein – keine Bedeutungs- oder Wording-Variationen, die nicht selbsterklärend in dem Device-Kontext stehen.
- Das Navigationsprinzip sollte so aufgebaut sein, dass es Device-komform ist, jedoch eine gemeinsame Struktur aufweist.
Zusammengefasst
Bei den edukativen Apps würde ich verstärkt die User-Experience der Übergänge beachten. Es geht darum, das Besondere der App in den verschiedenen Devices zu übersetzen, damit sich die Nutzer schnell und bequem in der App wiederfinden. Gerade beim Lernen können wir von den Nutzern nicht die Bereitschaft erwarten, sich in eine neue Oberfläche einzuarbeiten.